При разработке интерфейса дисплеев электронных устройств возникает необходимость провести прототипирование, чтобы пользователям понять, насколько управление интуитивно понятно и внести коррективы. Кроме того для пользователей можно разработать электронные инструкции демонстрирующие меню устройства.
Разработка экранных меню в «железе» на микроконтроллере — процесс трудозатратный. В идеале нужно отделить разработку меню (дизайн и юзабилити) от программирования микроконтроллера. По аналогии с разработкой мобильных приложений или веб сайтов, когда дизайнер работает в своей среде разработки, а затем уже запрототипированные результаты передает фронтендеру.
Для разработки дизайна интерфейса мобильных приложений и сайтов широко используется онлайн редактор Figma. Воспользуемся этим дизайнерским инструментом для разработки дизайна LCD меню и прототипирования переходов.
Я не буду подробно останавливаться на том, как прототипировать в Figma. На этот счет есть подробная документация на сайте Figma и немало материалов на YouTube. Подробно остановлюсь на том как оптимальнее разрабатывать меню именно дисплеев электроники. Поскольку тема непростая, особенно для новичков в Figma я также записал видео объясняющее как прототипировать дисплеи электронных приборов в Figma (см. ниже).
Импорт в Figma 3D модели корпуса прибора
Чтобы пользователи могли потестировать разрабатываемое меню, желательно создать полноценную иллюзию работы с прибором. Передняя панель для изготовления прессформы разрабатывается в некотором CAD. В моем примере 3D модель была выполнена в SolidWorks. Здесь доступно несколько вариантов экспорта в векторную графику: Adobe Illustrator (AI), SVG и DXF.
Figma умеет импортировать SVG файл, но SolidWorks некорректно экспортирует в AI и SVG. Модель преобразуется в битмап, который вставляется в векторную графику. По счастью, с DXF проблем не было.
- С помощью бесплатного InkScape импортнул DXF файл, поправил некоторые нюансы и конвертнул в SVG. Получил векторный файл с изображением передней панели устройства.
- В Figma выбрал File -> Place image… и загрузил подготовленный SVG файл. Передняя панель устройства в Figma.
- Изменил пропорционально масштаб импортированного изображения в 3 раза, чтобы на мониторе 1920х1080 хорошо смотрелось.
- После изменения масштаба увеличил в 3 раза и толщину (stroke) линий, чтобы они смотрелись нормально. Выделил линию нужной толщины и затем Edit -> «Select all with the same stroke» и в поле толщины линии умножаем на *3.
- При экспорте в DXF все скругленные участки экспортируются отдельными короткими линиями. Замкнутые объекты, вроде кнопок, состоят из большого набора линий. С этим неудобно работать в Figma, поэтому нужно либо поправить в InkScape, заменив кнопки на соответствующие геометрические фигуры (прямоугольники, окружности и пр.), либо сделать преобразование в Figma. Я редактировал в Figma, он достаточно удобен для этого.
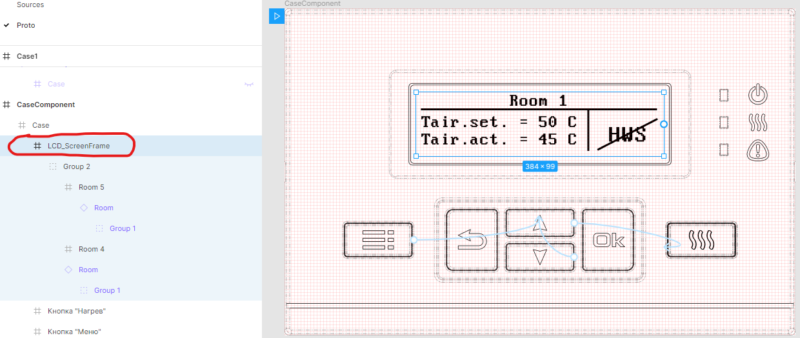
- Поверх прямоугольника обозначающего место размещения LCD экрана помещается frame нужного размера и указывается различимое название, например, «LCD screen» (пробелы в именах в Figma разрешены). В нем будет скроллироваться отрисованные экраны ЖК дисплея.
- После редактирования все объекты группируются и корпус прибора помещается в Frame по периметру: правая клавиша мыши -> «Frame Selection«.
- Готовый корпус копируется и из копии создается компонент: правая кнопка мыши на выделенном объекте -> Create component (Ctrl-Alt-K). Я, на всякий случай, оставляю исходный объект из которого делается мастер, хотя можно просто скопировать мастер компонент и разорвать с ним связь: правая кнопка мыши на копии компонета -> Detach Instance (Ctrl-Alt-B).
Лайфхаки
В процессе работы по прототипированию LCD экрана в Figma я сталкивался с разными моментами, некоторые из которых следует использовать для упрощения жизни дизайнера-прототипировщика:
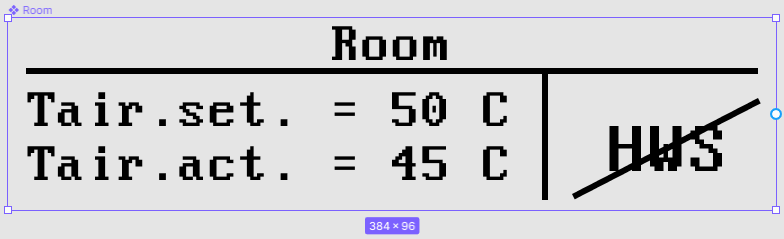
- Меню LCD дисплея содержит общие элементы (стиль): заголовок, разделительные линии, текстовые блоки, иконки и пр. Нужно создать мастер компонент на основе таких общих элементов, которые будут наследоваться в других LCD экранах: отрисовываем LCD экран с общими элементами, выделяем, правая клавиша мыши -> Create component (Ctrl-Alt-K).
- От мастер-компонента уже копируем другие экраны и в них вносим правки. Этот момент очень важный, поскольку если после тестирования прототипа на пользователях UI дизайнер решил, что иконка будет выглядеть по-другому, а для прототипирования мы уже сделали несколько десятков копии, не отнаследовав от мастера, то правки придется вносить в каждый экран. Если же копии отнаследованы от мастера, то достаточно изменить иконку только в мастер компоненте.
- Естественно можно менять отдельные элементы в отнаследованных от мастер-компонента копиях, то они не будут влиять на мастер-компонент. Все как в ООП — это очень удобно!
- Чтобы на экране не было месива из компонентов — используйте Pages — > Add new pages. Например, компоненты можно разложить на одной странице, назвав её Components, а на странице Prototype создавать прототип.

- Именуйте ключевые элементы экранов и фреймы самих экранов понятным образом Тогда при выборе в маршруте перехода при прототипировании frame-а будет меньше ошибок.
- В мастер-компоненте можно добавлять все иконки, которые должны использоваться в различных экранах. Достаточно их скрыть в мастер-компоненте и отобразить в отнаследованных нужные.
- Используйте пиксельные шрифты, чтобы получить максимальное приближение прототипа LCD дисплея к реальному виду прибора.
- Кнопки устройства для которых действие при прототипировании (маршрут перехода) должно быть одинаковое оформляйте в виде компонента. Например, на корпусе прибора есть клавиша, которая всегда вызывает заглавный экран меню. Оформив её в виде компонента и поместив в дизайн корпуса прибора копию получим возможность быстро менять маршрут во всех копиях фрейма прибора. Например, решили в какой-то момент, что эта кнопка должна вызывать другой экран — изменили маршрут для мастер-компонента и он изменится во всех отнаследованных копиях.
- Не пытайтесь реализовать прототип «в лоб». Сначала подумайте и посмотрите ролики на YouTube и переспите с мыслями после просмотра. В Figma есть очень серьезный функционал анимирования, который позволяет упростить создание прототипа, уменьшив количество копий экрана прибора. Пример будет ниже.
Прототипирование LCD в Figma
Прелесть Figma не столько в том, что это превосходный редактор для создания дизайна макетов сайтов и пр., но и то, что можно быстро визуализировать/прототипировать. Для пользователя это довольно точная эмуляция, что он работает с интерфейсом реального прибора. Причем, такое прототипирование относиетльно несложно сделать, т.е. трудозатраты на создание полноценно анимированного прототипа меньше создания интерфейса в «железе». Хотя, конечно, не все моменты легко прототипировать. Приходится изворачиваться, придумывая трюки, как реализовать тот или иной элемент визуальности оптимальным образом.
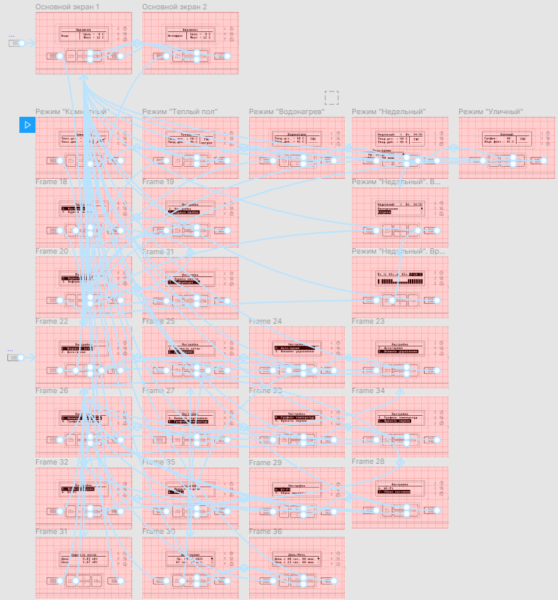
Можно прототипировать «в лоб», т.е. отрисовывается каждый экран меню и вставляется в соотвествующее обрамление корпуса. Затем при прототипировании задаются все необходимые переходы от экрана к экрану, чтобы создать иллюзию перемещения при нажатии кнопок. Но тогда получится вот такое «месиво» из экранов и переходов.

Можно ли в Figma решить эту-же задачу, создавая минимум экранов? Пришлось немного извратится, поскольку штатного инструмента, позволяющего менять экраны при нажатии на одну и ту-же кнопку я не нашел. Техподдержка Figma также не смогла дать рекомендаций по этому поводу («I don’t think this is possible without duplicating the frames.»).
Одна кнопка — один экран
Если каждой клавише на панели прибора соответствует свой экран, который нужно подставить в LCD — задача решается тривиально:
- Создадим изображение прибора с Frame-ом названным LCD_screen на месте экрана (см. выше).
- Создадим мастер-компонент LCD экрана со всеми базовыми элементами. Шрифты выбираются пиксельные, для которых не заданы градации серого в отображении отдельных пикселей.
- Компонент стоит обернуть frame-ом (правая клавиша мыши -> «Frame Selection«), иначе не получится его выбрать в выпадающем списке объектов для перехода. Хотя без frame-а можно будет создать переход визуально.
- Компонент LCD экрана копируется столько раз, сколько планируется сделать экранов у прибора.
- Все экраны выстраиваются строго один под другим. Если будет незачительное смещение, то переход между экранами будет смотрется некрасиво, рывками.
- Можно сгруппировать экраны, но в этом случае их нельзя будет выбирать в меню настройки перехода для Scroll To. Придется визуально настраивать связь.
- Смещаем экраны так, чтобы экран по-умолчанию занял правильное место в Frame-е на корпусе.
- В некоторых случаях удобнее размещать экраны не вниз, а вверх, чтобы они не заслоняли кнопки. Это упростит привязку маршрутов к клавишам.
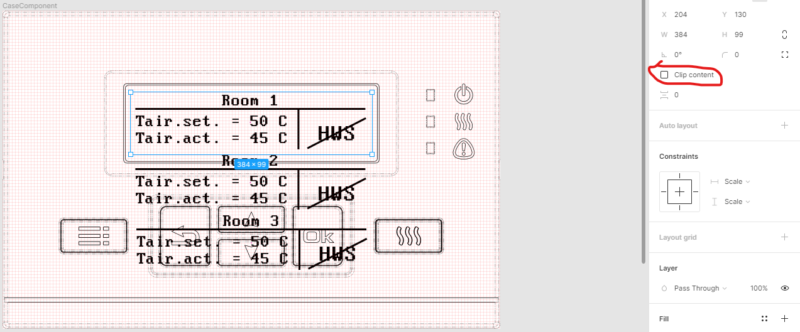
- Чтобы не отображать пункты меню, которые должны появится при нажатии на клавиши нужно выделить Frame экрана и отметить пункт «Clip content». Все содержимое вне frame-а будет скрыто.
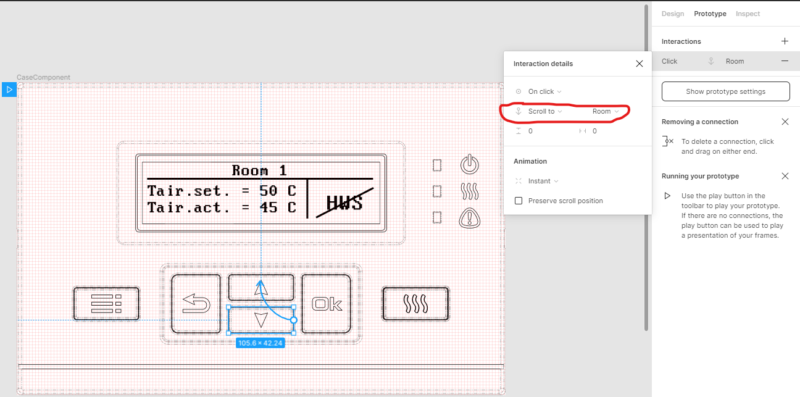
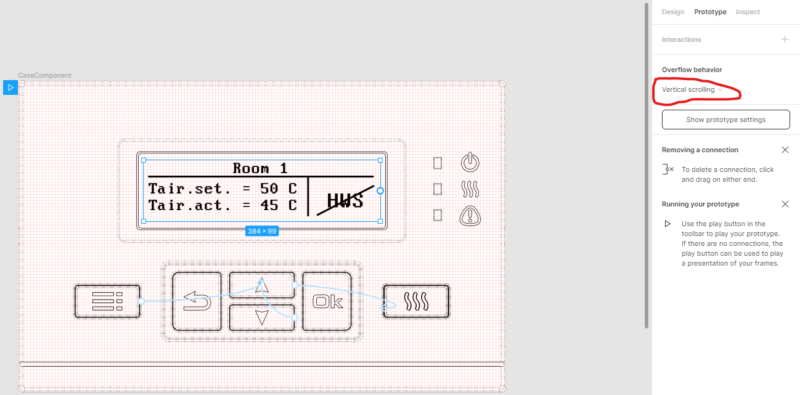
- Затем нужно перейти на закладку «Prototype» и задать для фрейма LCD дисплея свойство «Overflow behavior» -> «Vertical scrolling«. Если этого не сделать, то при запуске прототипа смена экранов не будет отрабатывать.

- Далее в режиме Prototype нужно выбрать объект на изображении корпуса приборе(кнопку), нажатие на который должно привести к смене экрана.
- От появившегося справа на объекте плюсика провести линк до изображения экрана, который должен появится. Возможно, для удобства придется временно отключить «Clip content«, чтобы увидеть к какому объекту тянуть линк. В левой панели объектов выделяется объект, который выбран для перехода.
- Лучше экраны размещать не сверху вниз от экрана по-умолчанию, а снизу вверх. В этом случае проще будет выбирать экран для перехода. поскольку экраны не закроют кнопки прибора.
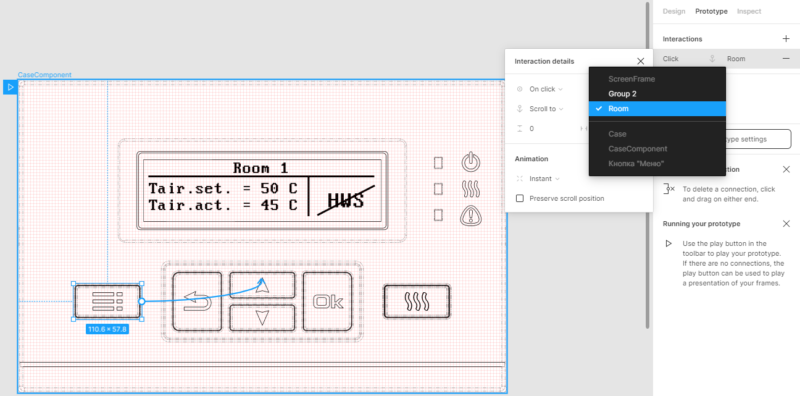
- Если бы экраны не были сгруппированы, а представляли собой последовательность не сгруппированных фреймов друг под другом, то для действия по событию «On click» -> «Scroll to» -> можно было бы выбрать нужный фрейм из списка. Но экранов будет много и если их не группировать, есть риск, что при перемещении что-то съедет.

- Далее запускаем прототип и видим, что при нажатии на выбранную кнопку происходит изменение экрана.
- Как вспомогательная тестовая процедура — подвигать курсором мыши по LCD экрану, ударживая левую клавишу. Экраны должны скроллироваться.
Одна кнопка — много экранов (циклическая смена LCD экранов)
Теперь подошли к самому интересному. Как менять экраны с использованием Scroll To мы научились. Но, как быть, когда нажатие на одну и ту-же кнопку должно приводить к циклической смене экранов? Реализации такой фишки напрямую в Figmе нет (на 02.2021 🙂 ).
Воспользуемся уже отработанным трюком с Scroll To, но используем его и для скроллирования кнопки. Каждое нажатие кнопки по событию On Click должно приводить к смене кнопки, а по другому событию Mouse Down скроллировать экран на LCD дисплее.
Очень важно, чтобы смена (скроллирование) кнопки была именно по событию On Click.
С событием Mouse Down подмена кнопки не работает!
Приходится использовать два события, поскольку в Figma в объекте событие можно использовать только один раз. Таким образом нам нужно:
- В изображении кнопки прибора создать frame внутри которого будут скроллироваться кнопки. К каждой кнопке в списке для скроллирования привяжем экраны, т.е. приведем к предыдущему варианту. Нужно не забыть для этого frame-а задать «Clip content» и на закладке Prototype задать вертикальное или горизонтальное (как удобно) скроллирование.
- Создать несколько кнопок одну под другой (или рядом для горизонтального скроллирования) по числу экранов — 1 (один экран дефолтный). К каждой кнопке будет привязан свой экран.
- В режиме просмотра прототипа можно посмотреть все ли корректно настроено, проскроллировав кнопки. Они визуально одинаковые, но процесс скроллированив Figma плавный, так что сразу понятно, что все работает.
- Для каждой кнопки задать два события: по первому (Mouse Down) — смена (Scroll To) экрана в LCD frame-е, а по второму (On click) подстановка в frame основной кнопки (Scroll To) следующей кнопки.
- Соответственно, при каждом нажатии на кнопку во frame кнопки сменится экран и подставится новая кнопка. Для нее уже будет привязка к переходу на следующий экран.
Оптимизация структуры макета
Вопрос оптимизацииструктуры макета в Figma очень важен, поскольку экранов у прибора может быть много и в структуре дизайна неудобно будет ориентироваться. При малейшем изменении дизайна может потребоваться правка в нескольких местах, поэтому очень важно грамотно распланировать использование компонентов. Я укажу свои рекомендации, как можно оптимизировать структуру. Отчасти они перекликаются с рекомендациями из раздела LifeHack.
- Создаем мастер-компонент с общими элементами для всех экранов.
- Если в экране есть иконки — оформляем их отдельными компонентами, чтобы можно было изменять по желанию заказчика. Хотя можно и в мастер компоненте оставить, поскольку их уже можно будет заменить в одном месте.
- Создаем на основе мастер-компонента экрана копии экранов и их редактируем. В копии компонента объекты перемещать нельзя, но можно редактировать их свойства. Например, сдвинуть линию не получится, но можно изменить толщину.
- В мастер компонент отдельными объектами добавляются элементы, которые не являются общими для всех экранов. Они группируются, именуются понятным образом и скрываются на мастер-компоненте. На копиях можно будет скрыть одни элементы и открыть другие.
- Группируем созданные экраны по некоторому логическому принципу. Например, объединяем в один блок все подменю.
- Создаем компоненты на основе этих блоков. Даем им интуитивно понятное название.
- Создаем изображение прибора с LCD frame-ом и подставляем в него один из компонентов экранов.
- Создаем из изображения прибора компонент.
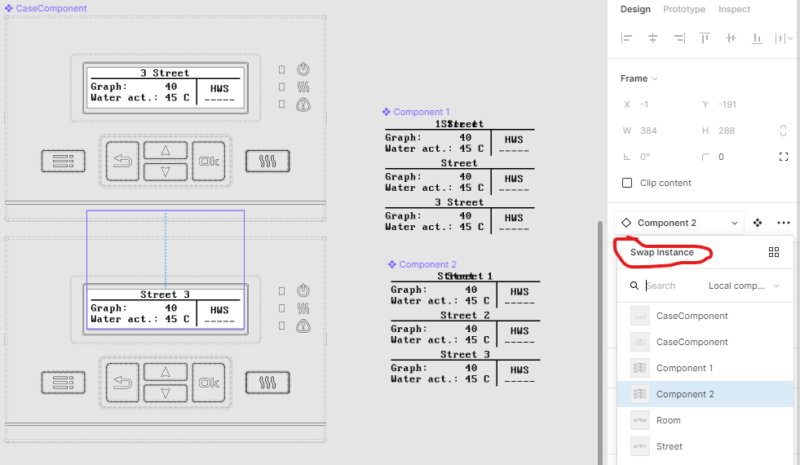
- При копировании созданного компонента прибора в дальнейшем можно будет заменить компонент поставленный в экран, используя «Swap instance«.
- При необходимости создаем отдельные копоненты для таких логически связанных блоков меню.
- Комбинируем скроллирование меню в рамках компонента и переходы на другие компоненты с полным изображением экрана прибора. Это улучшает визуализацию. Например, один подпункт меню объединен в корпусе прибора и смена экранов происходит в рамках компонента. При переходе в другое подменю идет переход на полную копию корпуса прибора. Такой подход укорачивает списки кнопок/экранов не перегружая разработку.
Видео
Записал видео, где объяснил как работать с Figma для прототипирования дисплеев электроники.