В Интернет много статей по тому, как создавать новые Fritzing parts. Но, к сожалению, нередко много текста и выпущены из виду некоорые ключевые моменты создания SVG файла. Распишу вариант изготовления fritzing part с нуля по пунктам на бесплатном ПО. Для работы нужно:
- Приложение Fritzing для отрисовки схем и печатной платы.
- Шаблоны и шрифты для fritzing parts.
- Inkscape для отрисовки векторных SVG файлов.
- Paint.net для редактирования фото.
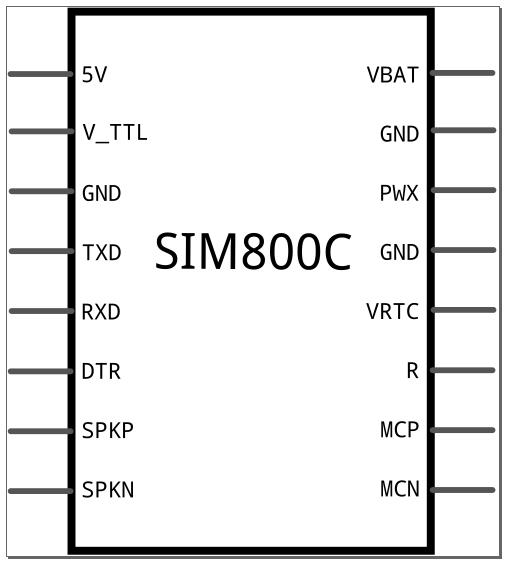
В примере буду создавать fritzing part для модуля SIM800C.
Макетная плата
Чтобы создать макетную плату нужно:
- Найти снимок модуля сверху. Подходящий кадр можно найти либо в Интернет магазине, либо сделать кадр самому. Я нашел нужный кадр здесь.
- В Paint.Net поворачиваю фото так, чтобы плата была строго горизонтально. Довернул на -0,2 oC


- Измеряю точные размеры платы: 31 мм х 26,5 мм. Отверстия для пинов отсутпают на 1,5 мм сверху и 1,5 мм сбоку.
- Открываю Inkscape. и в меню File -> Document properties… указываю Display units -> mm и Units -> mm.
- Размер листа выставляем в размер платы: 31 мм х 26,5 мм.
- Перехожу в Grids. Меняю Units -> mm. Создаю новый Grid с шагом 0,1″ или 2,54 мм. Spacing X и Spacing Y — по 2,54 мм. 0,1″ — типовой шаг отверстий в breadboard.
- Вставляю изображение в Inkscape.
- Кликаю правой кнопкой мыши на изображении и выбираю пункт меню Object -> Transform.
- Перехожу на закладку Scale.
- Ставлю галку возле Scale proportionally для пропорционального масштабирования изображения.
- Выбираю единицы измерения -> mm.
- Задаю ширину 31 мм. Высота автоматически пересчитывается и отображается — 26,6. Повезло, фото по масштабу и ракурсу сделано неплохо.
- Жму Apply, чтобы принять изменения.
- Отключаю прилипание к сетке («Snap to grids’) в правом меню. Обвел на скриншоте красным.
- Размещаю смасштабированное изображение gj wtynhe kbcnf листа.
- Распаковывываю архив с шаблонами и открываю из папки Templates файл PCBViewGraphic_Template.svg. Из этого файла нам нужны контактные площадки. Копируем в наш файл с платой SIM800C.
- По границе изображения платы рисую прямоугольник в размер платы 31 мм х 26,5 мм. Удерживая клавишу Alt и клавиши управления курсором точно подгоняю прямоугольник, чтобы он шел точно по контуру платы.
- Открываю File -> Document properties… -> Grids и подбираю Origin X и Origin Y так, чтобы узел сетки начинался строго с центра первого верхнего отверстия. Учитывая стандарт размещения выводов через 0,1″ узлы сетки должны будут находится в центре каждого из выводов верхней гребенки.
- Проверяю инструементом «Measurement tool (M)», что расстояние до первого вывода гребенки сбоку и сверху составляет порядка 1,5 мм.
- Копирую контактную площадку, взятую из шаблона, поверх всех выводов гребенки, чтобы узел сетки совпадал с центром контактной площадки.
- Используя инструмент Align and distribute objects (Shift+Ctrl+A) выравниваю контактые площадки по середине (Align -> Center on horizontal axis) и выравниваю расстояние между площадками по горизонтали (Distribute -> Distribute centers equidinstantly horizontally).
- Выделяю все контактные площадки верхней гребенки удерживая Shift и затем группирую, нажава правую клавишу мыши и выбрав в выпадающем меню пункт Group.
- Копирую сгруппированные выводы и переношу на нижнюю гребенку. К сожалению расстояние между гребенками в плате SIM800C сделано не кратно 2,54 мм, т.е. плата в breadboard не встанет. Соотвественно, горизонтальная линия сетки внизу также не будет совпадать с центрами выводов нижней гребенки. Поэтому добавляем направляющую (Guid), поместив курсор на верхнюю линейку (под меню), зажав левую кнопку мышки и протащив, не отпуская клавишу, до нижней гребенки. Отпускаю клавишу мыши в нужном месте.
- Контактные площадки на обе гребенки добавлены. Самый важный момент — переименовать их ID, иначе Fritzing после импорта SVG файла не воспримет добавленные конактные площадки в качестве PIN-ов. Верное название PIN-а, например, connector7pin. Менять можно только цифру. Если в конце названия (после pin) добавить любой другой символ, Fritzing не воспримет контактную площадку.
- Открываю диалоговое меню Object Properties (Shift+Ctrl+O).
- Удерживая Ctrl выделяю последовательно контактные площадки в сгруппированном блоке верхней гребенки и переименовываю, чтобы ID был: connector[номер]pin, а Label — #connector[номер]pin.
- Ту-же операцию проделываю с нижней гребенкой.
- Используя графические примитивы (прямоугольники, окружности) рисую поверх электронных элементов платы их изображение. Это занимает буквально 15-20 минут.
- При подборе цветов можно использовать инструмент «Color Picker» в Paint.Net. После чего код цвета в HEX копирую в Inscape для закраски соответствущего элемента. Естественно, можно не усложнять и использовать похожие цвета из нижней палитры цветов Inkscape (Shift-Alt-P).
- Из архива с шаблонами и шрифтами инсталлирую шрифты.
- Наношу надписи на плату шрифтом DroidSasns белого цвета, подобрав подходящий размер шрифта.
- К сожалению, Fritzing после импорта SVG файлы игнорирует размер шрифта. Чтобы шриф не изменился его нужно преобразовать в кривые.
- Перед преобразованием в кривые можно добавить отдельный слой (Layer) Text в который скопировать исходный вариант текстов, на случай, если потребуется что-то поправить. Отображение слоя с текстом нужно отключить.
- Все надписи выделяю с удержанием Shift, а затем в меню Path -> Object to path (Shift-Ctrl-C).
- К сожалению, Fritzing не отображает или отображает с ошибками, изображение платы, поэтому спрячу её, создав слой (Layer) с именем Image. Выделяю изображение и в меню по правой кнопки мыши выбираю пункт Move to layer…, указав слой Image для перемещения.
- SVG файл готов для создания нового Fritzing part. В Fritzing выбираю любой из part-ов и кликаю правой кнопкой мыши. Выбираю пункт меню Edit part (new parts editor…).

- В открывшемся редакторе компронентов выбираю закладку Breadboard, затем в меню File -> Load image to view… выбираю созданный SVG файл.
- На закладке Breadboard появится нарисованный SVG файл. После того как убедился, что с изображением все в порядке и все pin-ы корректно импортировались, нужно ассоциировать выводы с названиями PIN-ов.
- Для ассоциации pin-ов он выделяется в Connector List, если необходимо меняетс его наименование и описание, а затем нужно кликнуть на появляющуюся возле вывода кнопку Select graphic, после чего выделить то pin, который должен быть ассоциирован с соответствующей ножкой.
- После ассоциации слева от названия pin-а появится галка.
- Если справа отображается меньше pin-ов, чем на плате, на закладке Connections можно добавить ещё, указав общее количество или вручную добавив нужные pin-ы.
Принципиальная схема
Для создания приницпиальной схемы модуля:
- Открываю шаблон SchematicViewGraphic_Template.svg
- У модуля всего 16 ножек.
- Разгруппировываю шаблон.
- Удаляю лишние надписи и элементы.
- Копирую нужное количество выводов, выверяя расстояние между ними.
- Выравниваю выводы по вертикали (Distribute -> Distribute centers equidinstantly vertically) и горизонтали (Align left edges), используя соответствуетщие инструменты Align and distribute objects (Shift+Ctrl+A).
- Увеличиваю размер прямоугольника схемы, чтобы все выводы убрались.
- Созданные слева 8 выводов после выравнивания группирую и копирую для переноса на правую часть.
- Наношу надписи шрифтом Droid Sans c Font Size — 2.
- Правлю центральную надпись на SIM800C.
- К сожалению, fritzing нередко меняет размер шрифтов после импорта. Если так происходит, то в качестве обходного варианта я использую перевод шрифта в кривые. Для этого выделяю все надписи и перевожу в кривые:
Ctrl+K(path combine), thenCtrl+J(dynamic offset)- Цвет текста нужно изменить на белый, иначе в PCB буквы могут отображаться очень жирными.
- Изменяю размер листа, чтобы полученное изображение было лишь немного меньше его.

- Перехожу в Fritzing на закладку Schematic и подгружаю соданный SVG файл через меню File -> Load image for view… (Ctrl-O).
- Для ассоциации pin-ов на нарисованной приницпиальной схеме с уже имеющиемися connections выбираю нужный pin в Connector List.
- Если необходимо изменяю его наименование и описание.
- Кликаю на появляющуюся возле названия pin-а кнопку «Select graphic», после чего выделяю pin, который должен быть ассоциирован с соответствующей ножкой.
- После ассоциации слева от названия pin-а появится галка.
- Далее нужно в разделе «Terminal point» указать в каком месте линии соединения будет привязываться соединение: Center, W(est), E(ast), S(outh), N(orth). Соответственно для ножек слева от прямоугольника для всех выводов надо задать W(est), а для всех правых — E(ast). Крестик на линии соединения переместится, соответственно, налево или направо.

- Сохраняем parts выбрав в меню Fle -> Save (Ctrl-S).
Печатная плата
SVG файл получается из breadboard. Для этого:
- Сохраняю SVG файл, заменив суффикс breadboard на pcb.
- Зеркально отражаю breadboard относительно гребенки выводов.
- Переношу все надписи к выводам.
- Убираю все лишние элементы, оставив только контактные площадки, границу платы и текст.
- Тщательно вымеряю расстояние между пинами гребенки. У меня получилось 24 мм.
- Две линейки гребенок размещаю, чтобы расстояние между ними было строго 24 мм.
- Выравниваю гребенки относительно платы с помощью Align and Distribute (Shift+Ctrl+A), чтобы они были симметричны относительно платы. В breadbord можно было размещать контактные площадки по фото, в случае с печатной платой на фото обращать внимание нельзя, только точные размеры.

- Гребенки группирую. В Object properties (Shift+Ctrl+O) задаю ID: copper0, Label: #copper0.
- Текст и рамку платы группирую и задаю ID: silkscreen, Label: #silkscreen.
- На всякий случай выделяю группу copper0 и выполняю команду «Raise selection to top (Home)», чтобы переместить поверх всех элементов. Если этого не сделать, то после импорта pcb в ftitzing невозможно будет выделить отдельные pin-ы для привязки connections.
- Сохраняю.
- В Fritzing перехожу на закладку PCB и загружаю созданный файл.
- Привязываю к контактным площадкам соединения.
- Сохраняю.
Icon
Специально создавать SVG файл для icon не нужно. Достаточно подгрузить ранее созданный breadboard SVG файл.
На закладке Icon перехожу в меню File -> Load image to view… выбираю SVG файл ранее использованный для breadboard для отображения в качестве иконки в палитре part-ов в fritzing.
Сохраняю созданный Fritzing part: File -> Save (Ctrl-S) и указываю имя SIM800C.
Fritzing part for SIM800C
После того как подгружены все компоненты для создания fritzing part для SIM800C нужно создать *.fzpz файл. Для этого:
- Создаю новый проект Fritzing.
- Нахожу в fritzing parts справа по поиску компонент SIM800C.
- Кликаю на иконке SIM800C правой кнопкой мыши и выбираю пункт Export part….
- Сохраняю файл с именем SIM800C.fzpz.
- Вот и всё. Финальный файл здесь.
Полезные заметки
Чтобы не править текст, буду добавлять находки в этот раздел.
Silkscreen
Надписи, контур печатной платы и какие-то другие элементы, которые нужно отобразить в PCB, должны быть сгруппированы с именем silkscreen.
Нередко текст после импорта в fritzing деформируется. Например, позиция правильная, но размер шрифта становится другим.
Выше я уже писал, что для того, чтобы сохранить шрифт его нужно преобразовать в кривые. Проблема в том, что при таком преобразовании шрифт становится нередактируемым и если в нём обнаруживается ошибка, то приходится заново набирать текст и снова конветировать в кривые.
Чтобы каждый раз не набирать текст и другие объекты, я рекомендую в Inkscape создавать несколько слоев:
- Слой Text в котором будет сохранен исходный текст, чтобы было откуда его взять в случае правки. Этот слой нужно скрыть.
- Слой Image в котором находится фото изображения платы модуля или какого-то элемента, поверх которого будет рисоваться векторное изображение платы. Слой должен располагаться в самом низу. Перед сохранением готового svg файла этот слой нужно скрыть.
- Слой Copper в котором находятся все контакные площадки. Элементы в нем нужно будет сгруппировать и назвать группу copper0.
- Слой Silkscreen в котором будут находится все элементы, которые должны отображаться в изображении PCB: контур платы, текст отконвертированный в кривые. Объекты в этом слое нужно сгруппировать и дать имя группе silkscreen.
Конвертация текста в кривые для PCB
Для преобразования текста в кривые:
-
Ctrl+K(path combine) Ctrl+J(dynamic offset)- Цвет текста нужно изменить на белый, иначе в PCB буквы могут отображаться очень жирными.
Извлечение *.svg файлов из *.fzpz
В некоторых случаях полезно взять какие-то компоненты из *.svg файлов сделанных коллегами. Однако, нередко в наличии есть только готовый *.fzpz файл с fritzing parts.
В некоторых случаях экспорт *.svg файла из редактора Parts Editor происходит с ошибками. Это происходит, например, в случае больших файлов.
Fzpz файл fritzing parts — это обычный zip архив в котором отдельно находятся все нужные *.svg файлы. Так что позаимствовать несложно. 🙂
